

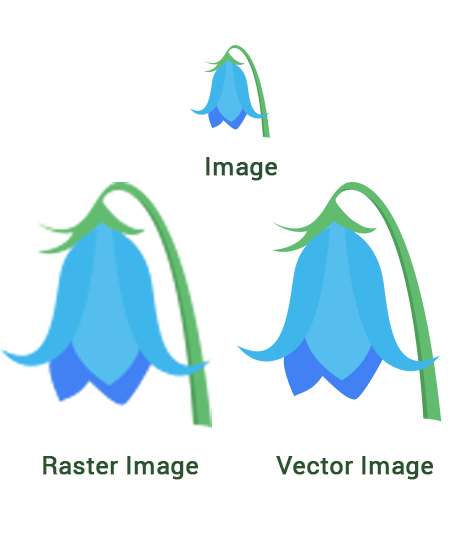
However, Raster programs like Photoshop work better for painterly designs that require the mix and blending of colors and effects and it is best to work at actual size or larger. If your project requires scalable shapes and solid colors, vector is the best choice, but if your project requires complex color blends, raster is the preferred format. If you're working with typography, you might want to use vectors in order to be able to tweak the size of your design to fit a large print as well as an image meant for the web. the other may limit what you can do with it afterward. While both formats are flexible if you set your files up appropriately, creating your designs in one format vs. Raster images are compiled using pixels, or tiny dots, containing unique color and tonal information that come together to create the image. These are the types of images that are produced when scanning or photographing an object. You can resize any vector drawing to be as small or as big as you want it to be without any loss of quality. Raster (or bitmap) images are generally what you think about when thinking of images. You can see that at 800% maximization, the design's lines remain crisp and there's no pixelation, unlike Raster images. These programs are particularly good for typography work and for graphic work. The original file size is not as important like it would be in Photoshop because you can resize the shapes you create to fit whatever your needs may be. These images use points and curves to render sizes on the fly. Basically, vector allows you to create shapes that are infinitely resizable without any loss in quality. Unlike raster images, vectors are basically math. Vector-based programs include Adobe Illustrator, CorelDRAW, Inkscape, and Affinity Designer. Unless you're making the designs smaller, a raster image not very flexible when it comes to resizing.

Likewise, if you resize a design from 100% to 800% it would become even more blurry and pixelated. That way, if you find yourself in need to resize, you would be making your image smaller rather than larger.Īs you can see, at 800% zoom the individual pixels for the design are very visible. Because of this, it's recommended you work at a larger size than your intended output. Raster images are best for illustrations and paintings that would not require them to be blown up in size.

You can resize your files, but making them larger may cause pixelation and distortion of the image. Your image size is determined by the original size of your file as is the overall image resolution (DPI) Images in raster programs are basically handled as pixels. Raster-based programs include Adobe Photoshop, Corel Painter, Sketchbook Pro, and GIMP. While most programs look like they all work the same way, it's important to understand the way they handle files and even artwork can be very different. Selecting a region changes the language and/or content on order to digitally create images for your Artist Shop, you'll need to use a graphics program. All three offer their own specific advantages, disadvantages and ultimately, use cases. Basically, vectors don’t lose quality when resized.Īt the same time, don’t confuse either raster or vector formats with RAW files, which are unaltered, uncompressed images made up of direct data taken from a camera’s sensors. They’re created with mathematical equations, lines, and curves - using points fixed on a grid - which means images can be made infinitely larger (or smaller) without losing resolution. This means raster files can become distorted if you resize them beyond the amount of space the pixels were meant to fill. Raster files are composed of a fixed number of square pixels. They’re formed in different ways and are better suited to some projects than others. When you work on any digital project, you’ll encounter two distinct types of image files - raster and vector. Let’s take a step back before actually defining the vector file.


 0 kommentar(er)
0 kommentar(er)
